Farbgestaltung der Navigationsleisten
Um die Hintergrundfarbe und ggfs den Rahmen der Navigations-Blöcke zu ändern, bitte nachfolgenden Text kopieren und eintragen unter:
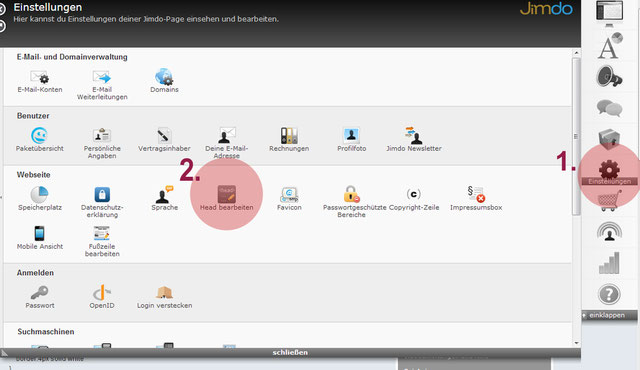
Einstellungen (Zahnrad rechts) - Webseite - Head bearbeiten

Navigations-Leiste einfarbig (hier dunkelgrau)
<style type="text/css">
/*<![CDATA[*/
ul#mainNav1.mainNav1 {
background-color:#7D7D7D; !important;
border:4px solid white
}
ul#mainNav2.mainNav2 {
background-color:#7D7D7D; !important;
border:4px solid white
}
/*]]>*/
</style>
______________________________________________________
Änderbare Variablen:
#7D7D7D = Farbcode, der geändert werden kann
border(= Rahmen):4px(= Rahmenstärke) solid white(=Rahmenfarbe)
_____________________________________________________
Erläuterung:
mainNav1 = Navigationsleiste oben quer
mainNav2 = Navigationsblock Ebene 2 rechts (über Sidebar)
Die Farbe der Schrift wird über "Style" im Hauptmenü (rechts) geändert.
Navigationsleiste - Farb-Verlauf blau
<style type="text/css">
/*<![CDATA[*/
ul#mainNav1.mainNav1 {
background: rgb(59,103,158); /* Old browsers */
/* IE9 SVG, needs conditional override of 'filter' to 'none' */
background:
url(data:image/svg+xml;base64,PD94bWwgdmVyc2lvbj0iMS4wIiA/Pgo8c3ZnIHhtbG5zPSJodHRwOi8vd3d3LnczLm9yZy8yMDAwL3N2ZyIgd2lkdGg9IjEwMCUiIGhlaWdodD0iMTAwJSIgdmlld0JveD0iMCAwIDEgMSIgcHJlc2VydmVBc3BlY3RSYXRpbz0ibm9uZSI+CiAgPGxpbmVhckdyYWRpZW50IGlkPSJncmFkLXVjZ2ctZ2VuZXJhdGVkIiBncmFkaWVudFVuaXRzPSJ1c2VyU3BhY2VPblVzZSIgeDE9IjAlIiB5MT0iMCUiIHgyPSIwJSIgeTI9IjEwMCUiPgogICAgPHN0b3Agb2Zmc2V0PSIwJSIgc3RvcC1jb2xvcj0iIzNiNjc5ZSIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjUwJSIgc3RvcC1jb2xvcj0iIzJiODhkOSIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjUxJSIgc3RvcC1jb2xvcj0iIzIwN2NjYSIgc3RvcC1vcGFjaXR5PSIxIi8+CiAgICA8c3RvcCBvZmZzZXQ9IjEwMCUiIHN0b3AtY29sb3I9IiMyYjg4ZDkiIHN0b3Atb3BhY2l0eT0iMSIvPgogIDwvbGluZWFyR3JhZGllbnQ+CiAgPHJlY3QgeD0iMCIgeT0iMCIgd2lkdGg9IjEiIGhlaWdodD0iMSIgZmlsbD0idXJsKCNncmFkLXVjZ2ctZ2VuZXJhdGVkKSIgLz4KPC9zdmc+);
background: -moz-linear-gradient(top, rgba(59,103,158,1) 0%, rgba(43,136,217,1) 50%, rgba(32,124,202,1) 51%, rgba(43,136,217,1) 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,rgba(59,103,158,1)), color-stop(50%,rgba(43,136,217,1)), color-stop(51%,rgba(32,124,202,1)),
color-stop(100%,rgba(43,136,217,1))); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, rgba(59,103,158,1) 0%,rgba(43,136,217,1) 50%,rgba(32,124,202,1) 51%,rgba(43,136,217,1) 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, rgba(59,103,158,1) 0%,rgba(43,136,217,1) 50%,rgba(32,124,202,1) 51%,rgba(43,136,217,1) 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, rgba(59,103,158,1) 0%,rgba(43,136,217,1) 50%,rgba(32,124,202,1) 51%,rgba(43,136,217,1) 100%); /* IE10+ */
background: linear-gradient(top, rgba(59,103,158,1) 0%,rgba(43,136,217,1) 50%,rgba(32,124,202,1) 51%,rgba(43,136,217,1) 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#3b679e', endColorstr='#2b88d9',GradientType=0 ); /* IE6-8 */
}
ul#mainNav2.mainNav2 {
background: #327ABF; !important;
border:4px solid white
}
div#content_area {
width:650px
}
/*]]>*/
</style>
Navigationsleiste - Farbverlauf - GRAU
<style type="text/css">
/*<![CDATA[*/
ul#mainNav1.mainNav1 {
background: #cecece; /* Old browsers */
background: -moz-linear-gradient(top, #cecece 0%, #727272 50%, #cecece 52%, #727272 100%); /* FF3.6+ */
background: -webkit-gradient(linear, left top, left bottom, color-stop(0%,#cecece), color-stop(50%,#727272), color-stop(52%,#cecece), color-stop(100%,#727272)); /* Chrome,Safari4+ */
background: -webkit-linear-gradient(top, #cecece 0%,#727272 50%,#cecece 52%,#727272 100%); /* Chrome10+,Safari5.1+ */
background: -o-linear-gradient(top, #cecece 0%,#727272 50%,#cecece 52%,#727272 100%); /* Opera 11.10+ */
background: -ms-linear-gradient(top, #cecece 0%,#727272 50%,#cecece 52%,#727272 100%); /* IE10+ */
background: linear-gradient(top, #cecece 0%,#727272 50%,#cecece 52%,#727272 100%); /* W3C */
filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#cecece', endColorstr='#727272',GradientType=0 ); /* IE6-9 */
}
ul#mainNav2.mainNav2 {
background: #969696; !important;
border:4px solid white
}
div#content_area {
width:650px
}
/*]]>*/
</style>


